LevelViz 001 Introducing LevelViz
2016-03-16 12:37 PM
My next project for the Unreal engine will not be a game. It will be a special set of tools which artists can use to set up an interactive viewing environment to display their art in-engine. Users will setup various camera vantage points in their scene and link them together. The project will then use this to make a UI for end-users to be able to navigate and view the environment without having to use the complex control schemes you typically see in video games. The idea is that this UI will be ideal for both PC and touch device usage.
I’ll also be working on a new environment because doing environment art is relaxing for me
After completing my previous unreal engine project for the Tower Jam game jam I’m very comfortable with the game systems in the engine I hadn’t previously worked with such as AI, animation, UI and setting up a custom character. I decided for the next step I should pick a project that digs a lot deeper into the internals of the Unreal engine.
The major components to this project will be the following
- Unreal editor modification for specific data types - In-editor custom visualization - Camera systems - Advanced Native/Blueprint communication - Advanced UMG - Slate UI framework - Authoring a plugin for the Unreal engine
I don’t intend for this to be a particularly large project ultimately. I’m anticipating a lot of difficultylearning how to build and deploy a clean plugin for the Unreal engine but I’ve been surprised at how easy things have been in the past so maybe I’ll get lucky.
Here is my current set of milestones. Anything that is crossed out is complete already so as you can see I’m currently finishing up the second milestone.
Milestone 1
FeatureImplement first version of a vantage point and vantage point manager. The vantage point represent the view at a specific position while the manager handles transitioning between each vantage point.-Get vantage point transitions working. Use existing unreal camera blending logic if possible.UISetup basic UI with thumbnails that represent a vantage point view.ArtSetup bare bones scene for testing.
Milestone2
Feature
User can select the first vantage point to use when start up the game rather than the first camera in the vantage point array.
Make sure that we also modify the player start to be near to the vantage point so that the game doesn’t start up with a crazy camera blend involving the camera moving across the entire level.
UI
Setup basic UI with thumbnails that represent a vantage point view. Use render targets so that the thumbnails show what they represent.-Animate buttons in and out of the scene when transitions occur.Have the buttons slide off the left side of the screen when a transition occurs.- Have a small button on the bottom left of the screen to show/hide thumbnails.Art
Spend a small amount of time working on the test scene.
Milestone 3
Editor
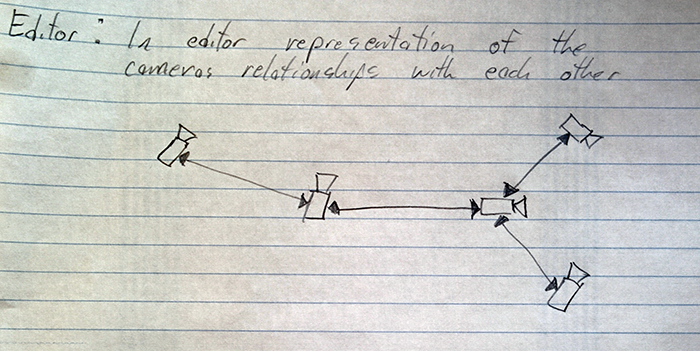
In editor representation of the cameras transition relations to each other. See image below.Customize details panel for editing vantage points and transition relationships. See image.
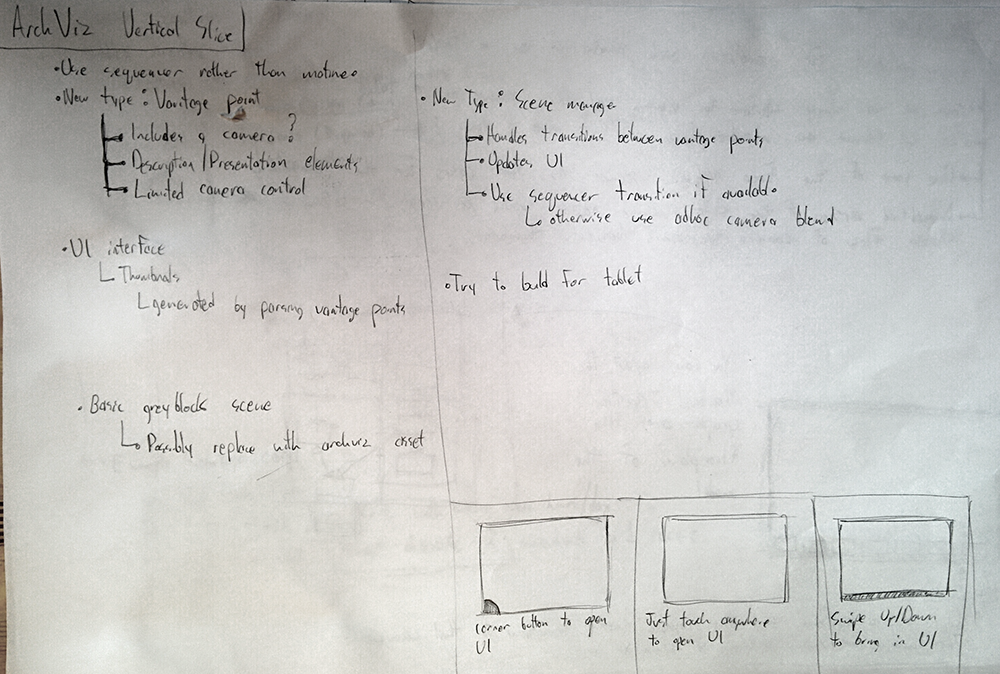
For human interest here are the first 2 pages I wrote up for the initial design of this project before moving over to Evernote.
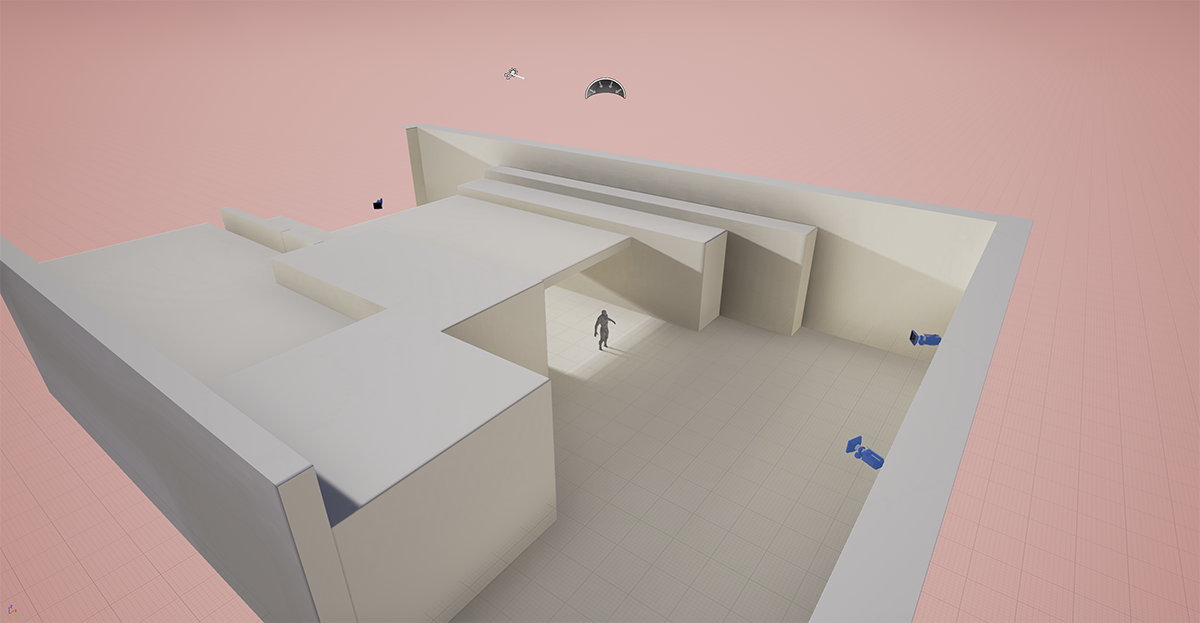
Next here is some evolution of my test scene. I wanted to make a nice modern beach house hanging off a cliff. Sort of like a lot of the really fancy houses you might think of on the coastline of california. Here is what it first looked like.
Turns out I didn’t like the tall protrusion in the middle of the scene so I removed it for a flatter layout. I also adjusted the lighting to roughly match the direction I’m intending to have for the final project. I want it to be like a sun setting towards the deck of the house.
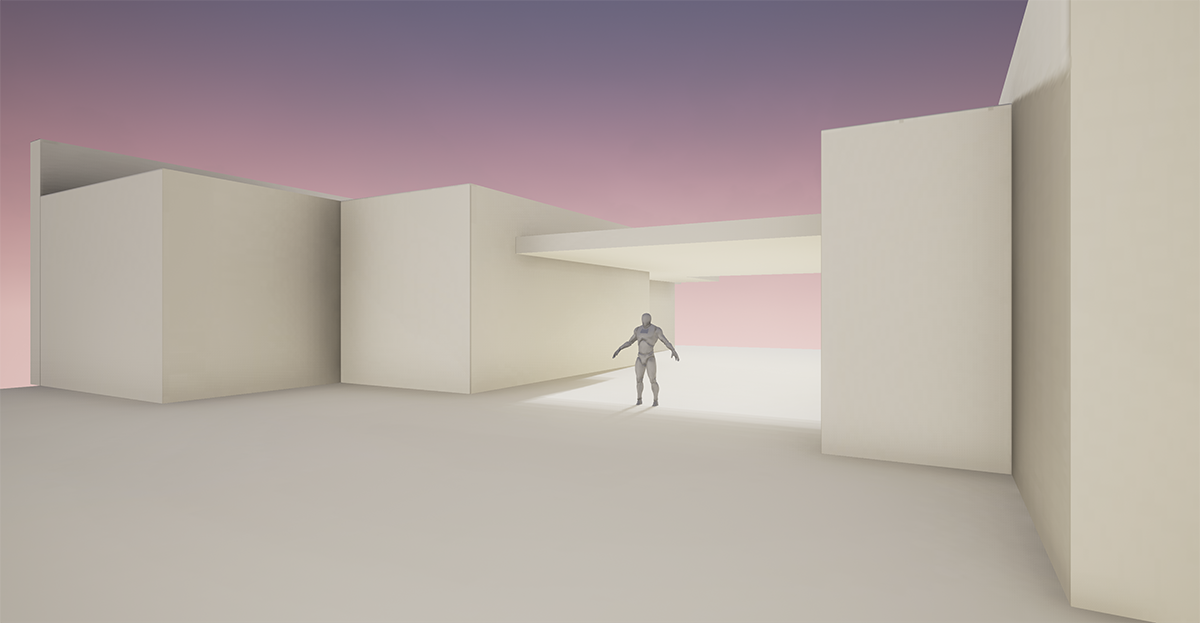
Finally I started some work on the back portion of the deck. This is where the open layout of the main area of the house is. It transitions into the deck with the idea that almost anywhere in the house always has a nice view of the ocean. The separated potion is the master bedroom.